Rapport d'alternance
De septembre 2021 à août 2022
Sommaire
Menu
Remerciements
Je tiens à remercier le Lycée Léonard de Vinci qui nous permet de réaliser une
alternance en dernière année. Tout particulièrement Kévin VENNITTI m’ayant formé
et aidé à la recherche de mon stage. Je souhaite aussi remercier tous le cadre
enseignant m’ayant beaucoup apporté durant ces trois années de formation.
Je souhaite aussi remercier mon maître de stage Arthur BOURGEOIS pour m’avoir accueilli dans sa structure. Il m’a directement considéré comme employé à part entière de la structure et m’a fait confiance pour réaliser des projets entiers. Son expérience et ses connaissances m’ont beaucoup apporté et m’ont fait connaître la vie professionnelle au sein d’une agence.
Je souhaite aussi remercier mon maître de stage Arthur BOURGEOIS pour m’avoir accueilli dans sa structure. Il m’a directement considéré comme employé à part entière de la structure et m’a fait confiance pour réaliser des projets entiers. Son expérience et ses connaissances m’ont beaucoup apporté et m’ont fait connaître la vie professionnelle au sein d’une agence.
Introduction
J’ai eu la chance de réaliser ma dernière année de DN MADe Numérique en alternance. Après de nombreuses recherches dans le domaine du mapping, du design interactif et du web design, j’ai trouvé l’entreprise de web design
Pixel Digital.
J’ai contacté Arthur Bourgeois par téléphone directement. Il s’est alors montré favorable pour un entretien en visioconférence afin de savoir si mes compétences lui seraient utiles. Lors de cet entretien, j’ai pu découvrir plus en détails l’entreprise et ses différents domaines d’activités. J’ai ainsi pu découvrir WordPress Elementor et m’autoformer dessus en amont du stage d’avril 2021 afin d’être fin prêt lors du commencement de celui-ci.
Lors de mon stage de 2ème année, j’ai pu prouver mes valeurs et mes compétences à la société afin de pouvoir continuer en alternance. A la fin du stage Arthur Bourgeois à donc décidé, suite à un entretien avec Kévin Vennitti, de me prendre en alternance pour les postes de lead developpeur, designer UI/UX et designer graphique.
J’ai contacté Arthur Bourgeois par téléphone directement. Il s’est alors montré favorable pour un entretien en visioconférence afin de savoir si mes compétences lui seraient utiles. Lors de cet entretien, j’ai pu découvrir plus en détails l’entreprise et ses différents domaines d’activités. J’ai ainsi pu découvrir WordPress Elementor et m’autoformer dessus en amont du stage d’avril 2021 afin d’être fin prêt lors du commencement de celui-ci.
Lors de mon stage de 2ème année, j’ai pu prouver mes valeurs et mes compétences à la société afin de pouvoir continuer en alternance. A la fin du stage Arthur Bourgeois à donc décidé, suite à un entretien avec Kévin Vennitti, de me prendre en alternance pour les postes de lead developpeur, designer UI/UX et designer graphique.
Présentation de l'entreprise
Description
Pixel Digital est une agence web créée par Arthur BOURGEOIS le 4 janvier 2021.
Elle agit dans plusieurs domaines comme la création de site web ou de site
e-commerce, le design (création de logo, charte graphique, retouche/incrustation
photo …), le marketing en ligne, le Social Media Management, les conseils,
l’hébergement, la maintenance, les tunnels de ventes, les emails marketing, la
photo/ vidéo et enfin la CRM.
Pixel Digital accompagne ses clients de la création de son site à la maintenance, en passant par le référencement et la formation à comment gérer son site et sa visibilité. Elle utilise WordPress Elementor, ce qui permet de rendre des sites graphiques et intuitifs en peu de temps, tout en laissant le choix du template au client afin d’être sûr que cela lui plaise.
Implantation géographique
Elle est située à Bourgoin Jallieu chez Arthur Bourgeois. Mais nous nous retrouvons parfois dans des lieux externes pour travailler.
Concurrence
Les clients sont divers et variés, allant d’un psychologue indépendant à une entreprise vendant des écrans led, en passant par des centres de massage, des entreprises d’informatique, de taxi, de vente de bijoux, de location d’appartements, etc. Ses concurrents directs sont nombreux puisque n’importe quelle agence web en France et dans le monde pourrait satisfaire les besoins de ses clients. La seule différence est que certains clients préfèrent le régional et ainsi sollicite Pixel Digital.
Organigramme
L’organigramme varie régulièrement en fonction des personnes arrivant et quittant
l’entreprise.
Voici l’organigramme au 30/03/2022 :
Voici l’organigramme au 30/03/2022 :
Analyse juridique
Statut juridique
PIXEL DIGITAL est une Société par Actions Simplifiées spécialisée
dans la création de sites web vitrine et e-commerce.
Chiffre d'affaires
Étant une micro entreprise assez récente Pixel Digital ne dispose pas de bilan comptable à ce jour.
Services
Services proposés
Site vitrine
Pixel Digital est expert dans la création de sites web pour PME ou grosses
entreprises. Elle couvre tous les secteurs d’activités comme le tourisme, la
restauration, l’immobilier, la finance, l’événementiel, la vente au détail, le transport et
autres. La société aide à créer des sites web qui correspondent aux clients et
répondent à leurs besoins.
Site eCommerce
Pixel Digital aident ses clients à lancer leur marque ou leurs produits en ligne grâce à des
solutions simples d’utilisation qui leurs permettront de vendre plus et d’être visible
par des milliers de nouveaux clients.
Hébergement et maintenance
Ses solutions d’hébergement sécurisées permettent à ses clients d’avoir un site
rapide avec des sauvegardes quotidiennes. Elle propose des solutions adaptées aux
besoins de ses clients (hébergement partagé, cloud, emails professionnels…).
Elle s’occupe aussi de la maintenance des sites web de ses clients afin qu’ils soit
concentrés seulement sur leur entreprise.
Identité visuelle
Pour que ses clients se démarquent de leurs concurrents et construisent une image
de marque forte et bien définie aux yeux de leurs clients, Pixel Digital leur crée une
charte graphique complète et un logo personnalisé.
Design graphique
Pixel Digital s’occupe égualement des projets de design, création de contenus
visuels internet ou print, d’une infographie, brochure, flyer, affiche, plaquette, carte
de visite, livre blanc, présentation d’entreprise et UX/UI Design.
Référencement SEO
Pour améliorer la position du site sur les moteurs de recherche comme Google, afin
d’avoir plus de trafic sur un site, Pixel Digital s’occupe de réaliser un audit du site en
question et travaille sur l’optimisation technique du contenu, des mots clés, méta titre et meta description.
Google Ads
L’équipe de spécialistes en publicité google (SEA) établit une stratégie en fonction
de la localité du client et de ses différents mots clefs sur lesquels il doit être présent
pour être trouvé par de potentiel clients.
De plus Pixel Digital met à jour et optimise les campagnes pour obtenir les meilleurs retours sur investissement.
De plus Pixel Digital met à jour et optimise les campagnes pour obtenir les meilleurs retours sur investissement.
Réseaux sociaux
La présence des entreprises sur les réseaux sociaux est essentielle en 2020. C’est
pourquoi Pixel Digital propose un service de community management pour assurer
une présence avec un contenu éditorial et visuel de qualité sur les réseaux sociaux
adaptés et profitables pour une entreprise.
Marketing en Ligne
Il existe plusieurs façons de promouvoir son entreprise ou ses produits sur internet.
Les campagnes sur les réseaux sociaux, par exemple, sont un moyen très efficace
de toucher la bonne audience. En effet, Pixel Digital cible les publicités sur les
potentiel clients en fonction des lieux, de l’âge, du sexe, des centres intérêts pour afficher
les publicités de ses clients auprès des bonnes personnes en contrôlant le budget du client.
Tunnel de vente
Les tunnels de vente sont des moyens efficaces de vendre des produits ou de
récolter une liste de contacts qualifiés. La deuxième partie de la stratégie d’un tunnel
de vente consiste en une séquence d’emails afin de convertir des prospects en
clients.
Email Marketing
L’email marketing est toujours un très bon moyen de garder une relation avec des
clients afin de les informer sur les actualités ou des nouveaux produits et services.
Une série d’emails marketing ou de newsletters bien optimisés permettra d’amener
du trafic sur un site ou dans un lieu physique pour fidéliser une clientèle.
Analyse du trafic
Pixel Digital propose d’analyser le trafic d’un site afin de comprendre celui-ci et de
savoir quels points travailler afin de l’augmenter.
Marketing d'influence
Les influenceurs peuvent être un excellent moyen de faire connaître une marque ou
des produits auprès d’une communauté engagée et ciblée. Pixel Digital recherche
les bons profils sur les bons réseaux sociaux afin de garantir des résultats optimaux.
Photo
Pixel Digital dispose de très bon matériel de photographie, pour mettre en valeur des
produits, des locaux ou des savoirs faire. L’entreprise dispose d’un drône afin de
pouvoir faire des prises de vues aériennes d’un lieu, d’un domaine, d’un bâtiment, …
Vidéo
Pixel Digital propose également de faire des réalisations vidéos personnalisées, à la
demande du client. Elle dispose d’un matériel audio et vidéo de très bonne qualité
ainsi que de compétences et logiciels de montage et traitements. L’équipe est à
l’écoute pour les réalisations vidéo. Elle peut aussi créer une courte vidéo de motion
design.
Audit et Conseil Web
Elle propose plusieurs types d’accompagnement dans une stratégie digitale. Un
workshop est souvent utile pour définir la stratégie à adopter en fonction des besoins
et donner les clefs pour y arriver.
Un accompagnement par mois est également adapté pour un suivi régulier qui
permettra d’atteindre des objectifs rapidement.
Formations Digital/Web professionnelles
– Formations Digital/Web professionnelles:
Pixel Digital se déplace ou forme à distance sur les nouveaux outils digitaux afin que
le client ait toutes les cartes en main pour réussir en ligne.
Elle dispose de plusieurs programmes de formation qui peuvent être adaptés à toute
demande : formation de création de site web, initiation au digital, gestion des
réseaux sociaux, création d’emailing ou initiation au design et montage vidéo.
À la suite de la création d’un site web, le client est automatiquement formé à
Wordpress et les plugins nécessaires pour garder son site à jour.
Projets
Recherche de clients
Pour trouver des clients Arthur BOURGEOIS utilise différentes méthodes:
– les campagnes SMS grâce à un boîtier branché à un ordinateur
– le formulaire de contact sur le site web de l’agence
– Google My Business
– le bouche à oreilles: l’entreprise est située dans une petite ville, les gens sont souvent assez locaux et conseillent à leurs connaissances des entreprises de la région.
– les campagnes SMS grâce à un boîtier branché à un ordinateur
– le formulaire de contact sur le site web de l’agence
– Google My Business
– le bouche à oreilles: l’entreprise est située dans une petite ville, les gens sont souvent assez locaux et conseillent à leurs connaissances des entreprises de la région.
Méthode de recherche
En 2021, “grâce” au coronavirus la région offrait 500€ d’aide aux
particulier pour la création de site web, Arthur a donc fait une
campagne SMS portée sur cette aide, il renseignait les clients de
cette aide afin de les renvoyer vers ses services web. En 2022, cette aide
n’étant plus d’actualité, il a réussi être à mandaté par Qualiopi pour pouvoir
transformer les CPF en création et formation de site web, il porte donc
maintenant sa campagne sur cette méthode.
Durée d'un projet
En général un projet met entre 1 semaine et un mois à être totalement terminé auquel il faut rajouter la formation du client à WordPress afin qu’il puisse maintenir son site à jour.
Rapport client
Le rapport client est principalement géré par Arthur BOURGEOIS ou un chef de
projet jusqu’au lancement du projet où ce sont les développeurs qui se
chargent de contacter le client sur l’état d’avancement ou pour demander de
potentielles informations manquantes.
Étapes d'un projet
Lancement du projet
Mise au point avec le client sur ses besoins et le contenu. Nous
énonçons au client le contenu dont on aurait besoin afin de démarrer
son projet : logo, contenu, image, coordonnées, mots clés spécifiques
(si souhaité), couleur, typographie, …
Conception d'un premier jet
Création d’une première version du site web entièrement fonctionnelle
et finie.
Retour du client
Le client nous fait des retours sur des potentielles modifications, tels
que du contenu, des images, des couleurs, des emplacements.
D’abord par mail puis en visio-conférence pour les derniers détails.
Formation WordPress
Rendez-vous en visioconférence avec le client afin de le former sur
Wordpress et les plugins utilisés pour son site (Elementor, Astra,
LearnDash, Woo-commerce, ….) afin qu’il soit totalement autonome
pour le garder à jour dans les années à venir.
Facturation
La Facturation se fait en toute confiance par virement bancaire, Arthur
ne prend pas d’acompte. Certains clients règlent la totalité avant de
créer le site d’autres à la fin du projet, ce qui a valu plusieurs conflits
car certains clients refusent de payer et/ou ne donnent plus de
nouvelles.
Maintenance
Dans le cas où un client ne souhaite pas maintenir à jour son site
lui-même Pixel Digital propose aussi des forfaits de maintenance afin
que ça soit l’agence et non le client qui s’occupe de mettre à jour le
site. Mais lorsque ce sont de légères modifications Arthur Bourgeois ne
facture rien.
Mes missions
Descriptif des missions
J’ai principalement travaillé principalement sur du développement de site web grâce à Elementor j’ai
aussi été amené à retoucher des logo, à concevoir des chartes graphiques, des
flyers, des cartes de visite, des visuels, etc.
À chaque site web le responsive était travaillé de A à Z, le fait d’utiliser des templates nous aidait dans cette tâche mais il était indispensable que la responsive d’un site soit étudiée.
J’ai réalisé à ce jour environ 40 projets dont 35 sites web. Suite à mon stage et mon expérience dans la société Arthur à commencé à me donner des projets plus longs et compliqués tels que le site Onirika que vous allez découvrir par la suite.
À chaque site web le responsive était travaillé de A à Z, le fait d’utiliser des templates nous aidait dans cette tâche mais il était indispensable que la responsive d’un site soit étudiée.
J’ai réalisé à ce jour environ 40 projets dont 35 sites web. Suite à mon stage et mon expérience dans la société Arthur à commencé à me donner des projets plus longs et compliqués tels que le site Onirika que vous allez découvrir par la suite.
Ce projet a été un de mes préférés car le client était très agréable et qu’il m’a fait
découvrir Amelia, un nouveau plugin de réservation. Il consistait à concevoir un site
web pour un coach sportif basé sur l’Isle d’Abeau.
La première étape de ce projet suite à un premier entretien visio était donc de
récupérer le contenu auprès du client (images, vidéos, textes, services & tarifs,
coordonnées et plan du site). Après avoir récupéré le contenu et s’être imprégné du
projet, une template a été choisie par le client avec l’aide d’Arthur Bourgeois. Ensuite
Arthur s’est chargé de l’installation du WordPress et toutes les extensions
nécessaires, les trois principales étant Yoast SEO, Astra et Elementor, ainsi que le
template choisi.
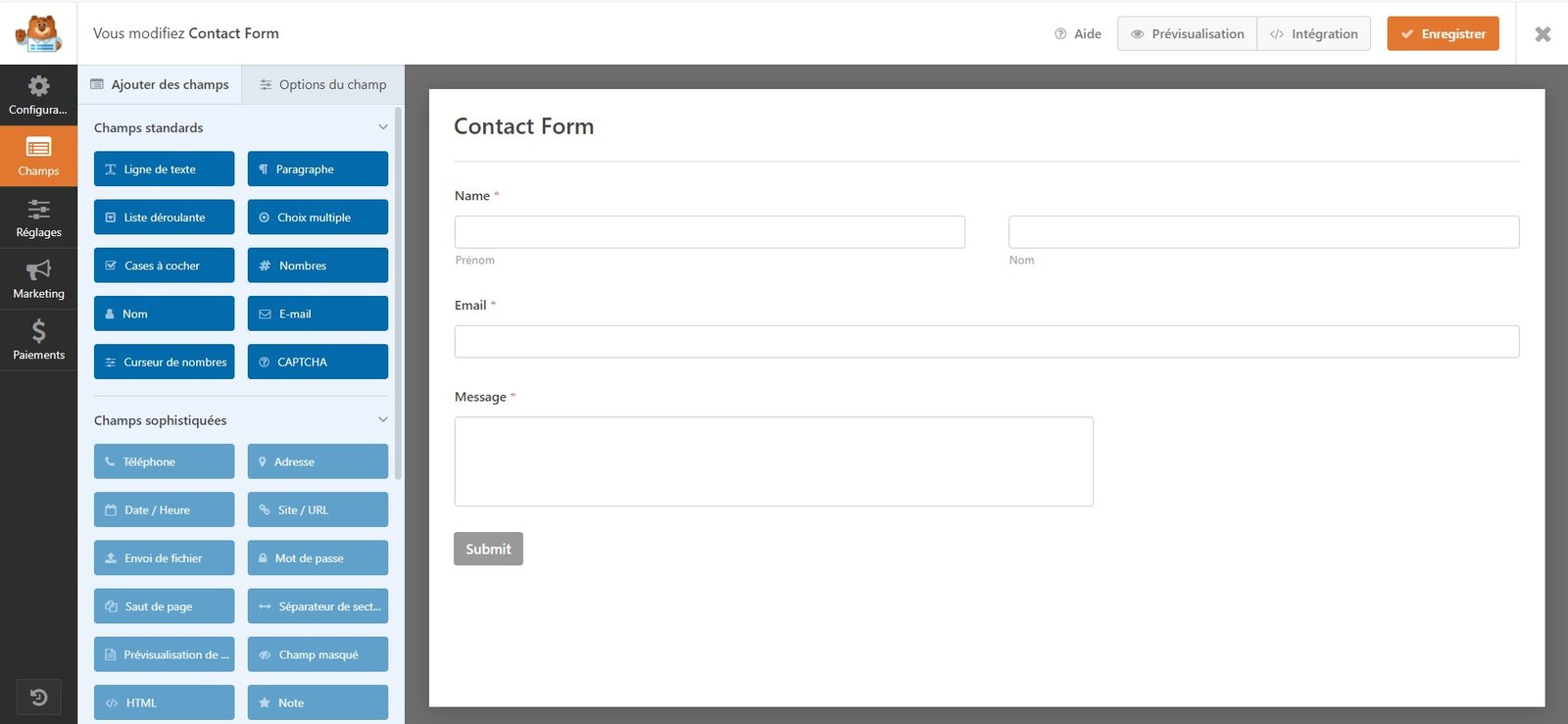
Ensutie, j’ai commencé à créer le site web, en commençant par le réglage des permaliens puis trier ou créer les pages utiles et les renommer correctement. Les couleurs du template convenaient au client j’ai donc essayé de les conserver au maximum. En parallèle, j’ai créé un formulaire de contact grâce à WP Form. Enfin, après avoir fait tout cela, j’ai pu enfin commencer la conception du site web en pensant à l’UX comme à l’UI.
J’ai par la suite créé le footer et le header avec le menu principal. Ensuite j’ai conçu le contenu global du
site, j’ai rajouté des liens ancres afin de fluidifier la navigation sur le site et j’ai bien pensé à faire correspondre les pages entre elles afin d’avoir une harmonie globale.
J’ai eu quelques difficultés lors du paramétrage du plugin Amelia, je suis donc allé
voir des vidéos de formation et demandé de l’aide à Arthur et j’ai fini par réussir.
Ensuite, j’ai rajouté des animations et j’ai créé à la responsive afin d’adapter le site
sur tous les appareils.
L’étape finale de la première proposition était de travailler le SEO, il fallait donc créer
des méta-titres, des méta-descriptions et des mots clés afin d’optimiser au maximum
le référencement du site web sur les moteurs de recherches.
Ensuite le site web a été envoyé au client qui nous a fait des retours sur ce qu’il
souhaitait modifier. Sur ce site, très peu de modifications ont été nécessaires.
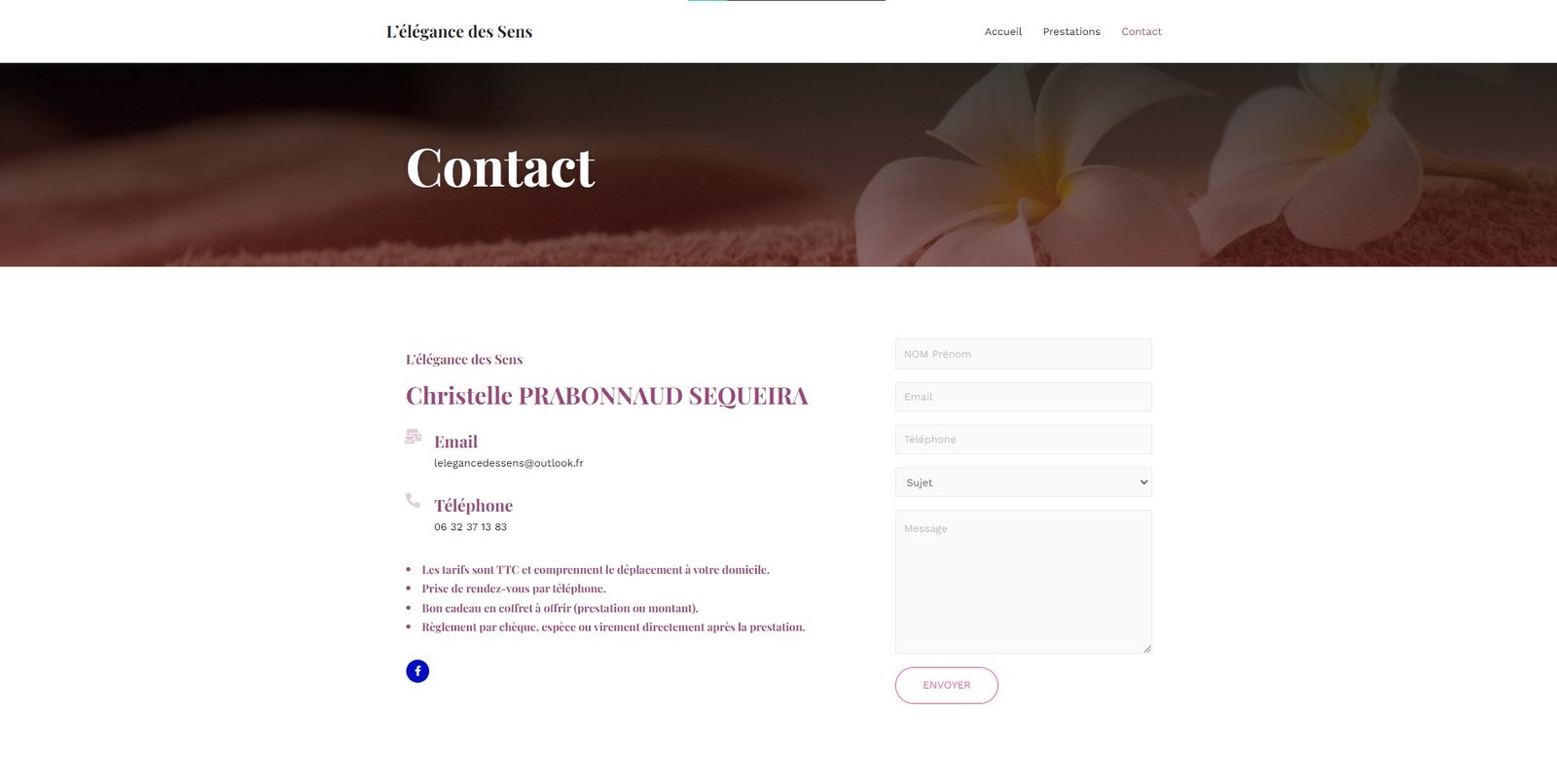
Ce projet a été assez rapide, il consistait à concevoir un site web pour une masseuse, esthéticienne. La cliente nous avait fourni beaucoup de contenu texte mais très peu de photos, c’est pourquoi la première étape a été de chercher des photos libres de droits en raccord avec chaque service.
Son site était composé de trois pages : accueil, prestations, contact. Tout d’abord j’ai fait toutes les étapes de mise en place de projet comme précédemment. J’ai récupéré la couleur violette et rose d’un visuel fourni par la cliente afin de donner cette couleur au site.
La documentation étant très claire, le plus long a été d’harmoniser et remplir le site. La demande a été de faire une page d’accueil avec une présentation de la cliente et des liens vers la page prestations pour ses quatres domaines d’activité : massages, épilations, esthétique et ateliers.
La documentation étant très claire, le plus long a été d’harmoniser et remplir le site. La demande a été de faire une page d’accueil avec une présentation de la cliente et des liens vers la page prestations pour ses quatres domaines d’activité : massages, épilations, esthétique et ateliers.
Ensuite, la page prestation étant composée de beaucoup de contenu j’ai créé un sous menu ramenant à chaque prestation.
Sous-menu
Ensuite nous avons fait un call visio avec Arthur et la cliente afin de lui montrer notre première proposition, la cliente était satisfaite en général, elle a uniquement demandé à modifier un contenu et rajouter une prestation de massage par la suite.
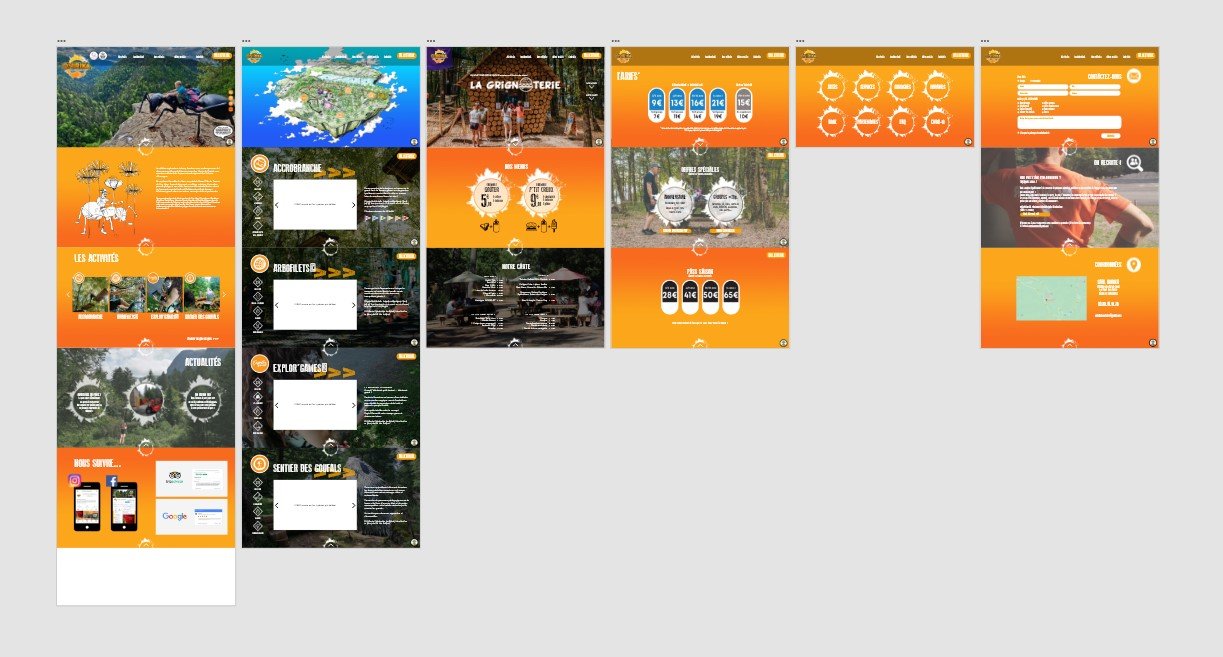
Le problème de travailler avec des templates et que lorsqu’un client comme
Onirika nous contact nous ne pouvons pas partir d’un template. Il faut concevoir le
site de A à Z, c’est pourquoi ce site m’a pris près de 2 semaines à créer.
Le second problème est que c’est le client et non un professionnel qui a conçu les wireframe, elles n’était donc pas parfaitement en accord avec le format web et la responsive.
Le second problème est que c’est le client et non un professionnel qui a conçu les wireframe, elles n’était donc pas parfaitement en accord avec le format web et la responsive.
J’ai alors dû adapter les pages au fur et à
mesure a un format web.
J’ai commencé par les réglages classiques puis par concevoir le header. Ensuite j’ai créé une page par une page dans l’ordre. La création a été très technique au vu de la demande très particulière du client qui voulait par exemple des blocs qui se retournent, une flèche entre chaque section qui se retourne afin de passer d’une section à l’autre. Le problème étant que travaillant en no-code, il fallait trouver des plugins adaptés à chaque besoin, j’ai passé une grande partie de mon temps à chercher et tester des plugins. Mais finalement j’ai réussi à retranscrire au maximum les wireframes.
Ensuite le client n’avait pas fourni de footer, j’ai alors dû le créer.
J’ai commencé par les réglages classiques puis par concevoir le header. Ensuite j’ai créé une page par une page dans l’ordre. La création a été très technique au vu de la demande très particulière du client qui voulait par exemple des blocs qui se retournent, une flèche entre chaque section qui se retourne afin de passer d’une section à l’autre. Le problème étant que travaillant en no-code, il fallait trouver des plugins adaptés à chaque besoin, j’ai passé une grande partie de mon temps à chercher et tester des plugins. Mais finalement j’ai réussi à retranscrire au maximum les wireframes.
Ensuite le client n’avait pas fourni de footer, j’ai alors dû le créer.
Il y a eu beaucoup de retours et d’échanges entre le client et l’agence du fait du manque
de contenu et du manque d’informations. Par exemple, le client voulait une
intégration de ses avis Tripadvisor mais n’avais pas créé de compte Tripadvisor.
Il a
fallu attendre une bonne semaine avant qu’il nous envoie les accès. De plus, pour la
réservation de leur parc le client possédait déjà un système sur Guidapp, mais il fallait
l’intégrer sur le site et les documents que le client nous fournissaient n’étaient pas
complets, les activités ne correspondaient pas entre Guidapp et les wireframes.
Après le premier retour client, il a fallu modifier beaucoup de points. Comme le footer
qui ne lui plaisait pas car trop strict. Ou encore, les flèches d’entre section qui ne lui
plaisait pas. Il voulait la laisser fixe en bas et qu’elle serve plutôt à remonter tout en
haut de la page. J’ai alors pu explorer Elementor et découvrir de nouvelles fonctions
qui me seront très utiles à l’avenir.
Un autre point qui a été fastidieux a été la responsive car le site étant très technique
il fallait alors dupliquer les blocs et ne les afficher que sur certains appareils. Mais cela
augmentait le poids du site et impactait donc la vitesse de chargement.
Enfin le client voulait un bon score de SEO et de chargement du site. Il a fallu alors
l’optimiser davantage qu’un autre site. En passant par Google pagespeed, nous
avons réussi finalement à avoir un très bon score de chargement du site.
Les dernières modifications ont été effectuées par Arthur Bourgeois car j’étais de
retour en cours au Pôle Supérieur de Design. Mais malgré cela, le fait que le site soit très
complexe, il n’arrivait pas à modifier certains éléments et à dû m’appeler à plusieurs
reprises afin de le faire.
Conclusion
Cette alternance m’a aidé à me projeter sur mon futur car je me suis rendu compte que j’avais toutes les compétences requises ou presque pour créer un site web. J’ai beaucoup aimé travailler dans cette entreprise car j’ai tout de suite été très bien accueilli et accompagné, bien que j’ai été tout seul sur mon projet à chaque fois si j’avais la moindre question Arthur ou les autres membres de l’équipe se faisaient une joie de me répondre et m’aider.
J’ai aussi découvert que le travail en agence était très bénéfique car chacun apporte ses connaissances et sa vision. J’ai beaucoup appris de cette expérience, mais j’ai aussi apporté mes connaissances appris en formation à l’entreprise malgré le fait que je n’étais encore qu’étudiant. De plus PIXEL DIGITAL étant une petite agence, l’ambiance familiale était d’une grande source de motivation, le travail n’était pas éprouvant car l’ambiance était très détendue.
Habituellement quelqu’un ayant peu confiance en son travail j’ai appris à m’affirmer et à soutenir mes idées auprès de l’agence comme des clients. Par exemple, lors d’un projet pour une psychologue, celle-ci proposait de modifier le visuel de son site, mais sa proposition me paraissant peu pertinente j’ai alors lancé un partage d’écran afin de lui montrer directement que ce que je lui proposais était une solution plus adéquate à son site web. Elle a tout de suite adhéré et été très contente du résultat.
J’ai aussi découvert que le travail en agence était très bénéfique car chacun apporte ses connaissances et sa vision. J’ai beaucoup appris de cette expérience, mais j’ai aussi apporté mes connaissances appris en formation à l’entreprise malgré le fait que je n’étais encore qu’étudiant. De plus PIXEL DIGITAL étant une petite agence, l’ambiance familiale était d’une grande source de motivation, le travail n’était pas éprouvant car l’ambiance était très détendue.
Habituellement quelqu’un ayant peu confiance en son travail j’ai appris à m’affirmer et à soutenir mes idées auprès de l’agence comme des clients. Par exemple, lors d’un projet pour une psychologue, celle-ci proposait de modifier le visuel de son site, mais sa proposition me paraissant peu pertinente j’ai alors lancé un partage d’écran afin de lui montrer directement que ce que je lui proposais était une solution plus adéquate à son site web. Elle a tout de suite adhéré et été très contente du résultat.